This article explains how to use ImageView in JavaFX.
Many of JavaFX’s widgets support the use of images, such as the button and label widgets. However, you cannot simply use a raw image or it’s file path directly in these widgets. Using the JavaFX ImageView widget, we’re able to create an Image object that we can use in our GUI program.
The ImageView widget is imported with the following name: javafx.scene.image.ImageView .
Creating an ImageView Object
Before we begin using the ImageView functions, we’ll have to create a File stream which points to the image to be used.
FileInputStream stream = new FileInputStream("FilePath/to/image.jpg");
Once the stream is ready, you have to pass this to the parameters of the Image Class while creating an object.
Image image = new Image(input);
This Image object represents to image to be used.
Finally, comes the ImageView Class, where you pass image into it’s parameters while creating an object, similar to the last step.
ImageView image_view = new ImageView(image);
Now we’re ready to use this image in our program. Remember, these three steps are compulsory every time you want to use images. In the next example we’ll cover how these are used.
ImageView Examples
I can only think of three possible usages for an ImageView object in JavaFX. We’ll have a small section on each one of these where we use ImageView with them.
Scene
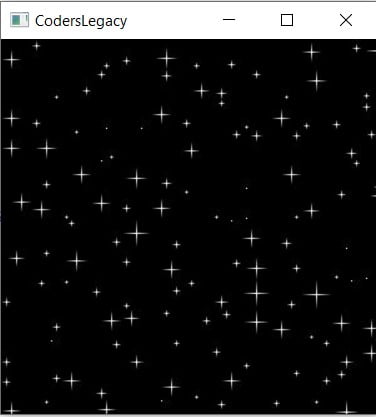
Using an ImageView object with the Scene means giving the window of your GUI a image background. Not as popular as images on Labels or Buttons though.
All you have to do is pass the imageview object into the parameters of the layout class while creating an object. You can use other layouts than StackPane of course.
The extra code was omitted was the sake of readability. Just remember to do the proper imports.
import javafx.scene.image.Image;
import javafx.scene.image.ImageView;
import java.io.FileInputStream;
...
...
FileInputStream stream = new FileInputStream("C://glitter.jpg");
Image image = new Image(stream);
ImageView imageview = new ImageView(image);
StackPane layout = new StackPane(imageview);
Scene scene = new Scene(layout, 300, 300);

Labels
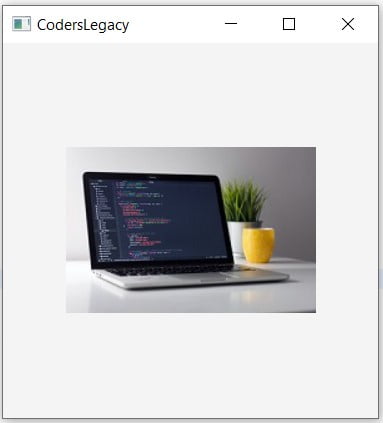
Labels are quite literally used to display images (along with text of course) Creating a label and passing the ImageView object as parameter will result in that image being displayed on the GUI.
import javafx.scene.image.Image;
import javafx.scene.image.ImageView;
import java.io.FileInputStream;
...
...
FileInputStream stream = new FileInputStream("C://laptop.jpg");
Image image = new Image(stream);
ImageView imageview = new ImageView(image);
Label label = new Label("", imageview);
...
Since we just wanted the image, with no text I simply passed an empty string. It’s compulsory to pass a string, hence why we had to include it.

Button
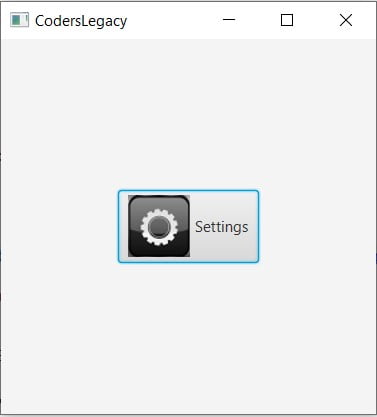
Using an ImageView object on a button helps make the button look more interactive and noticeable. For instance, using a gear icon to represent a button for the settings window.
import javafx.scene.image.Image;
import javafx.scene.image.ImageView;
import java.io.FileInputStream;
...
...
FileInputStream stream = new FileInputStream("C://settings.png");
Image image = new Image(stream);
ImageView imageview = new ImageView(image);
Button button = new Button("Settings", imageview);

This marks the end of the JavaFX ImageView article. Any suggestions or contributions for CodersLegacy are more than welcome. Questions regarding the article content can be asked in the comments section below.
